Are you web-curious and want to take a peek at the source code of any website on the internet? If so, you are not alone. One of the most frequent reader questions we see is how to view HTML source codes from ANY webpage on an iPhone (or another iDevice–iPad or iPod Touch.) Luckily, we have a solution thanks to Developer Rob Flaherty! This article outlines the steps required to view the source code (HTML, CSS, JavaScript, etc.) for any webpage on your iDevices including iPad, iPhone or iPod touch. And best of all, no app required!
Contents
Related Posts
How to View HTML source codes on iDevices
8 Easy Steps to see HTML source codes
- Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome
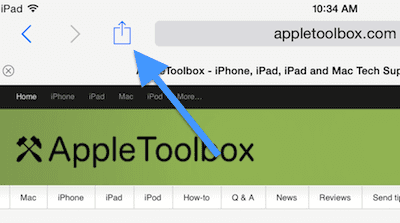
- Select the Share Button (also known as the Action button):

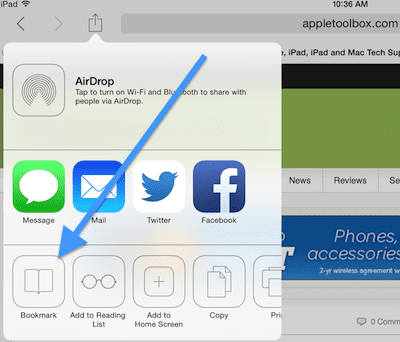
- Tap Bookmark:

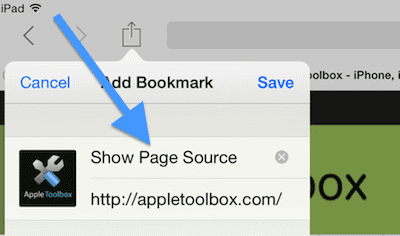
- Choose the Name Field and hit the X icon to clear it and name it “Show Page Source” and then tap “Save.”

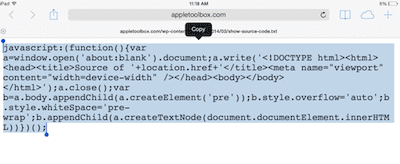
- Now visit this page and select all and copy the javascript code: (code credit: Rob Flaherty)

- Confirm that the code you copy from Rob’s site looks the same as this (but copy from this page NOT from below):
- javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘<!DOCTYPE html><html><head><title>Source of ‘+location.href+'</title><meta name=”viewport” content=”width=device-width” /></head><body></body></html>’);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
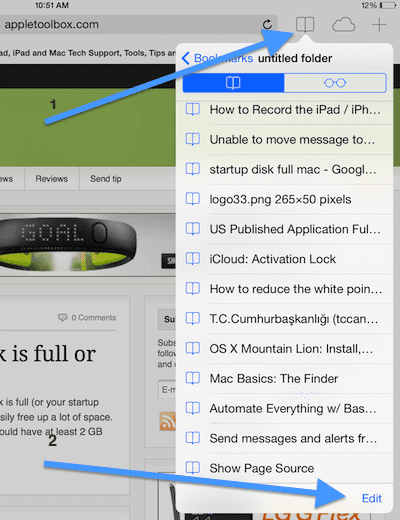
- Tap the Bookmarks icon and tap Edit:

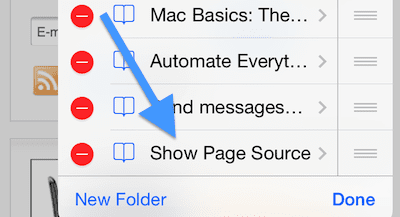
- Select the “Show Page Source” bookmark you just created in step # 4:

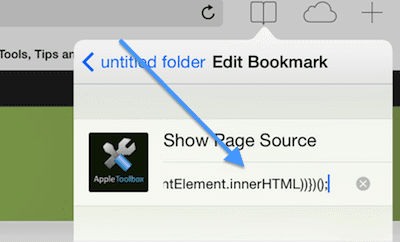
- Tap the Address Field and hit the X icon to clear it, then paste the javascript code you copied in step # 5; then tap Done

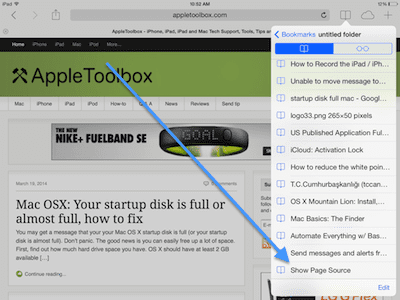
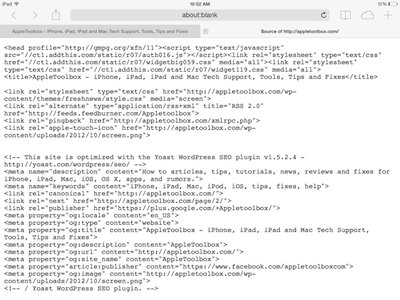
That’s it! Now you can use go to any webpage using mobile Safari (and Chrome) on your iDevice (iPhone, iPod, or iPad), tap the Bookmarks icon then tap the Show Page Source bookmark, and a new window opens displaying the source code of the webpage. Awesome and Easy!
End Results to View HTML source codes


And, Of Course, There’s an App For That!
If you don’t like the idea of going through a bunch of manual steps, the App Store offers a few apps that do the work for you! Look for third-party apps like View Source, Source for Webpage, Source Browser, and similar apps that allow you to view HTML source code. With these apps, you get access to all your favorite site’s HTML source code, CSS, and on some apps, any Javascript. Some of these apps even offer a Safari extension for iOS devices and include built-in syntax highlighting and search features! 
With these apps, viewing source code is a smooth, one-step process. Just enter a URL and immediately see the source code behind it. Or use the app’s Safari extension and browse the web as you usually would. Then, when you want to view the source for your current page, all you need to do is tap the Action icon and choose View Source. It’s easy to copy the text to your pasteboard for use in other apps or even send it as an email.